Shopify integration
A leading cloud-based, multichannel commerce platform designed for small and medium-sized businesses.
How to integrate PostAffiliatePro with Shopify
To integrate your Shopify store, you can use the official built-in plugin but first, you need to create a private app in your Shopify store.
In case you would like to create a dedicated staff account for our support to set this up for you, the staff account will need to have the following permissions:
Orders, Customers, Manage and install apps and channels, Manage settings, View apps developed by staff and collaborators, Develop apps.
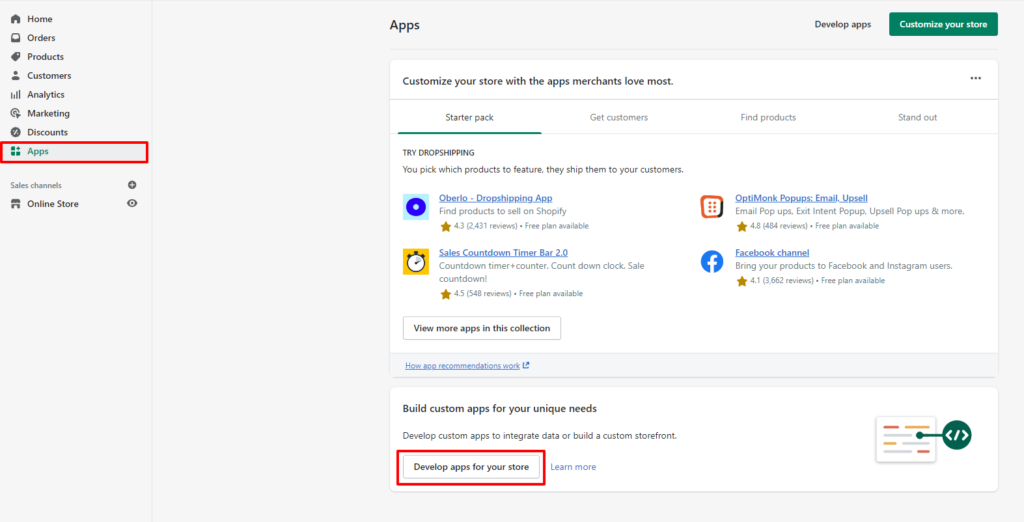
1. Log in to your Shopify admin panel and navigate to Settings > Apps and sales channels > Develop apps for your store (a link at the bottom)

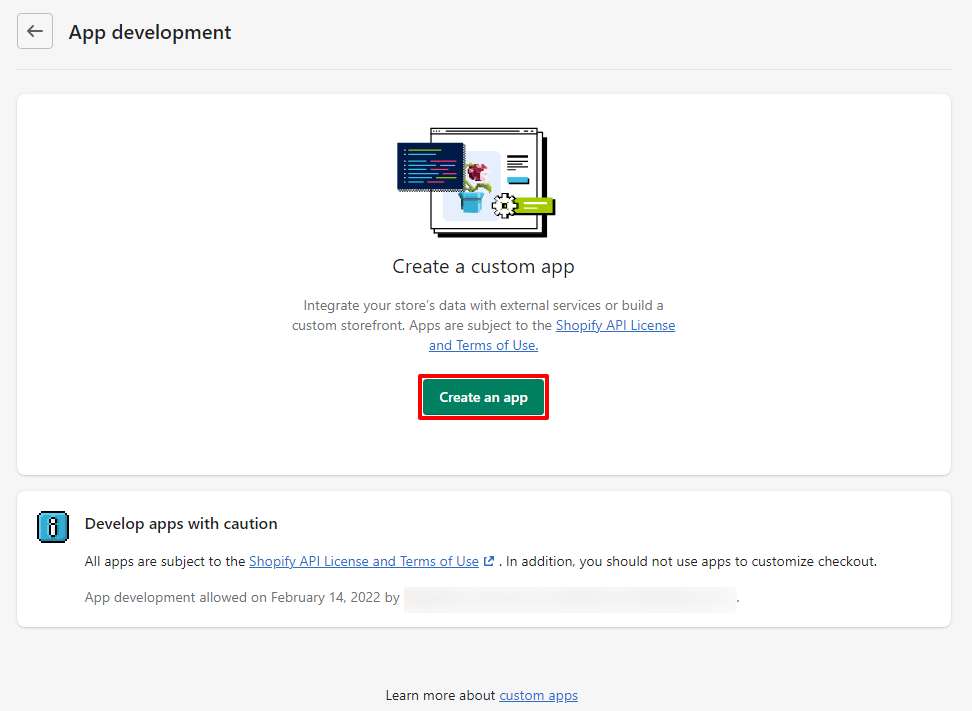
2. Allow custom app development and create a new custom app

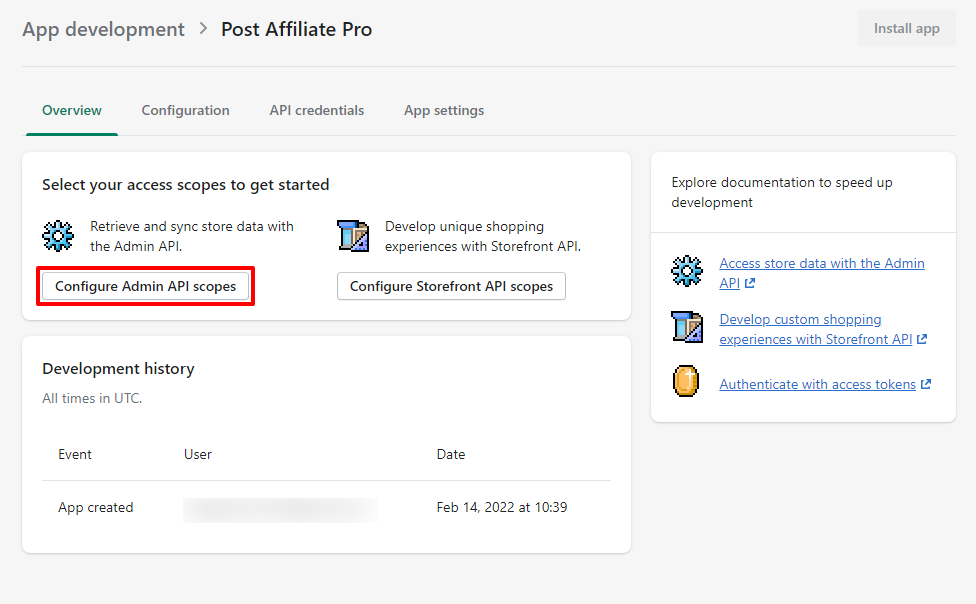
3. Name the app as you like, select your App developer account to be notified in case of problems and create the app. After that you need to click Configure Admin API scopes

And enable the following permissions with read/write access:
Script tags (READ and WRITE access) > Access scopes:
read_script_tags, write_script_tagsOrders (READ access) > Access scopes:
read_ordersCustomers (READ access) > Access scopes:
read_customersIf you wish to utilize the option to create a customer account in Shopify for every new affiliate then you also need the write_customers permission.
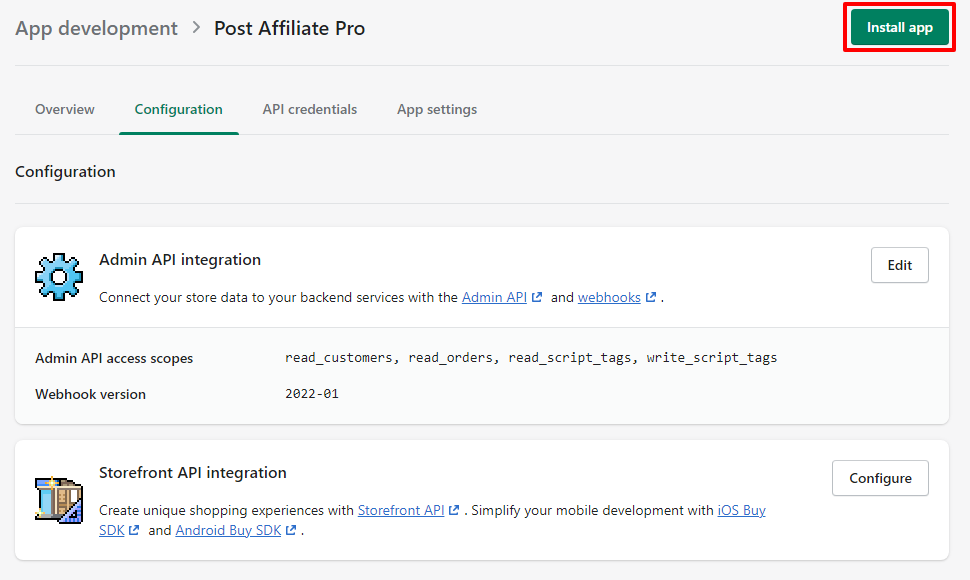
Do not change anything else and install the app.

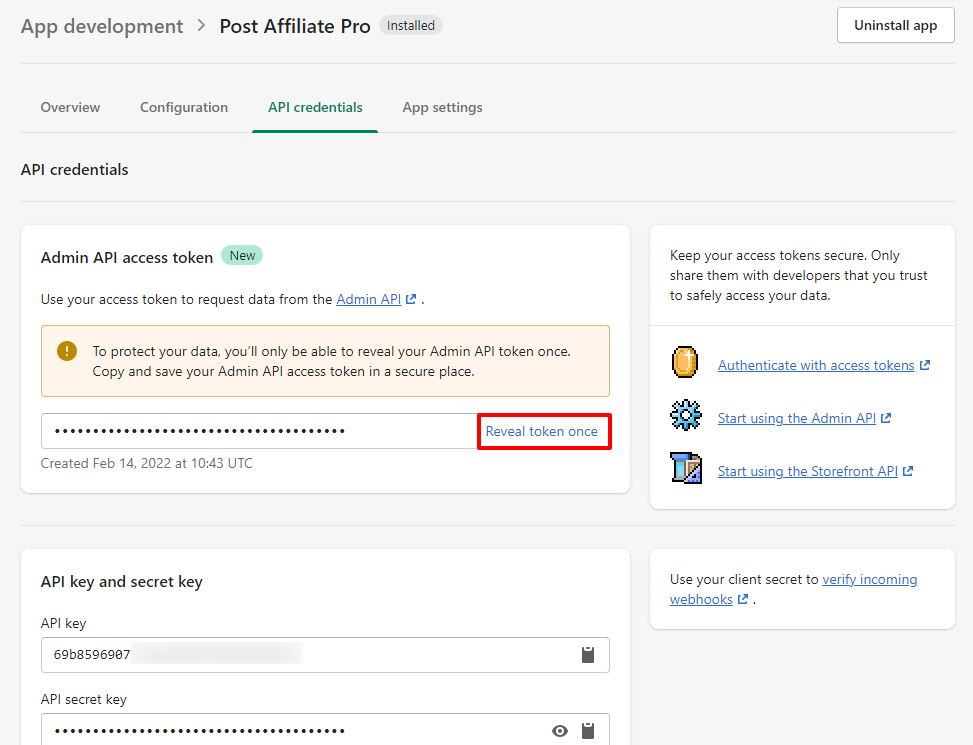
4. Once the app is installed, you need to Reveal token once, then copy the access token, API key, and your store’s URL address.

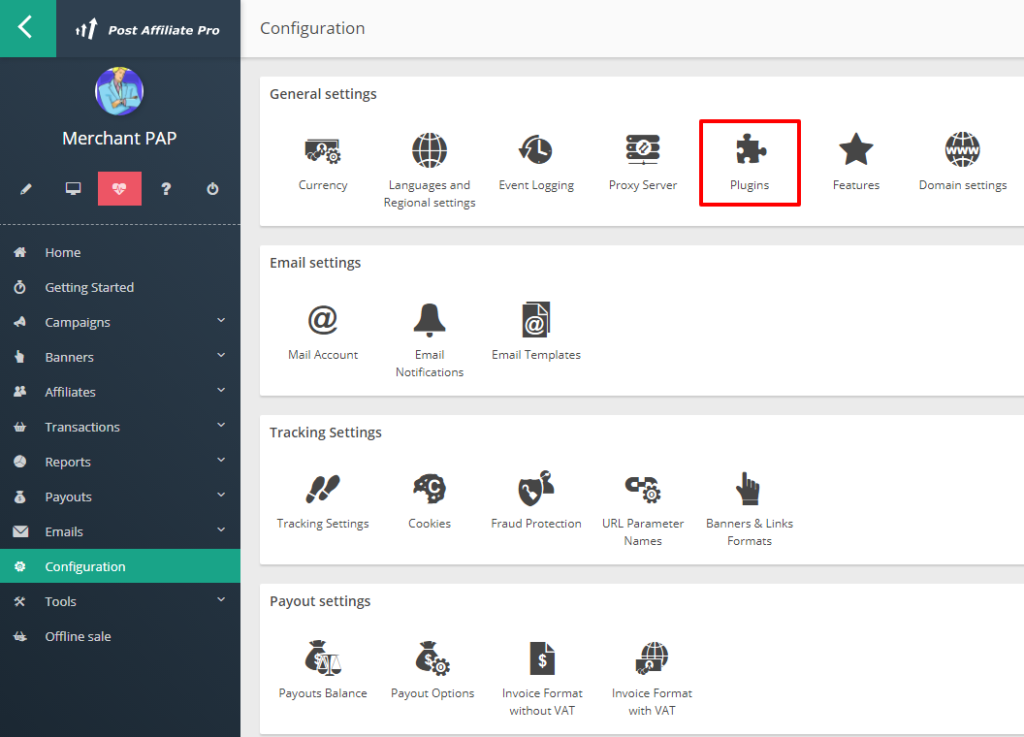
5. Now you need to navigate to your Post Affiliate Pro merchant panel and to Configuration > Plugins section:

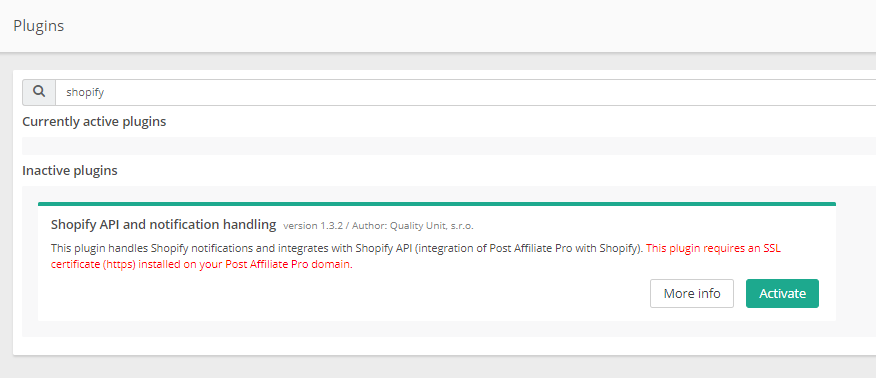
6. You need to find the Shopify API and notification handling plugin and activate it.

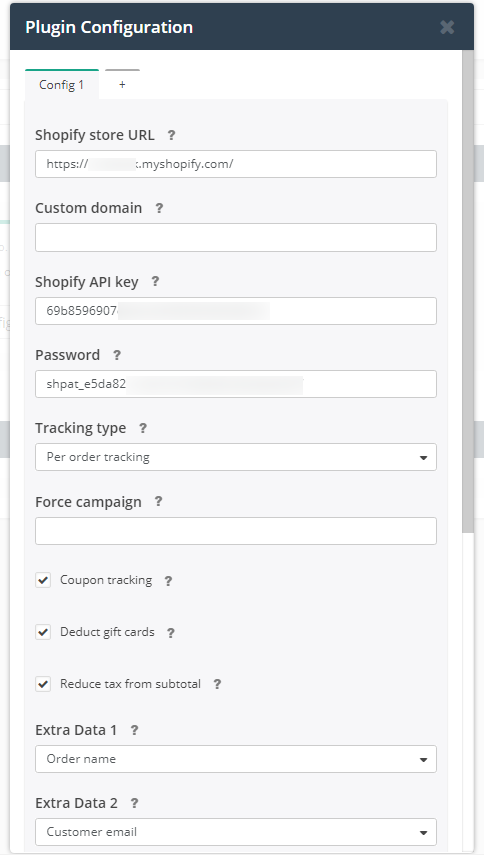
7. Once activated you need to click on Configure next to it and enter your store URL, API key, and access token (Password field) and configure how you want the integration to behave.

8. Save the configuration and if no error pops up you are done and your site should start tracking.
If for some reason, you cannot use the plugin and you want to integrate your Shopify site manually, you can use the following steps. Do NOT use both methods!!!
Login and navigation
Login to your admin panel. Navigate to Settings > Checkout and scroll down to Additional Content & Scripts in the section Order status page.
Code
The sale tracking code to track one commission per order is this:
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var sale = PostAffTracker.createSale();
sale.setTotalCost('{{subtotal_price | money_without_currency | replace: ',', '' }}');
sale.setOrderID('{{order_number}}');
sale.setProductID('{{product_ids}}');
PostAffTracker.register();
}
</script>
And now just save it and you are ready to track the sales now.
If you would want to use also Lifetime Commissions plugin you need to add the following line right under ‘sale.setProductID(‘{{product_ids}}’);‘ to add the customer’s email address to the order:
sale.setData1(Shopify.checkout.email);Or you can use customer ID instead of email, to keep it private:
sale.setData1(Shopify.checkout.customer_id);Per product integration
In case you want to track per product commissions, you should use this integration code instead of the one from step 2.
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
if (window.location.href.indexOf('/thank_you') > 0) {
PostAffTracker.setAccountId('Account_ID');
var discountpercent = 1;
var discountcoupon = '';
if (Shopify.checkout.discount != null && typeof Shopify.checkout.discount.amount != 'undefined') {
var total = Number(Shopify.checkout.discount.amount.replace(',', '')) + Number(Shopify.checkout.subtotal_price.replace(',', ''));
discountcoupon = Shopify.checkout.discount.code;
discountpercent = 1 - (Shopify.checkout.discount.amount.replace(',', '') / total);
}
var giftcard = 0;
if ((typeof Shopify.checkout.gift_cards != 'undefined') && (Shopify.checkout.gift_cards.length > 0) && (Shopify.checkout.gift_cards != null) && (Shopify.checkout.gift_cards != '') && (Shopify.checkout.gift_cards[0].amount_used > 0)) {
giftcard = Shopify.checkout.gift_cards[0].amount_used;
}
var item = 0;
while (typeof Shopify.checkout.line_items[item] != 'undefined') {
var subtotal = Shopify.checkout.line_items[item].line_price.replace(',', '') * discountpercent;
if (giftcard > 0) {
var rest = giftcard - subtotal;
subtotal = subtotal - giftcard;
giftcard = rest;
}
if (giftcard < 0) {
giftcard = 0;
}
if (subtotal < 0) {
subtotal = 0;
}
var sale = PostAffTracker.createSale();
sale.setTotalCost(subtotal);
sale.setOrderID(Shopify.checkout.order_id + '(' + (item + 1) + ')');
sale.setCurrency(Shopify.checkout.currency);
var papProductId = Shopify.checkout.line_items[item].sku;
if (papProductId == '') {
papProductId = Shopify.checkout.line_items[item].product_id;
}
sale.setProductID(papProductId);
if (Shopify.checkout.line_items.length != (item + 1)) {
if (typeof sale.doNotDeleteCookies === 'function') {
sale.doNotDeleteCookies();
}
PostAffTracker.register();
} else {
if (typeof PostAffTracker.registerOnAllFinished === 'function') {
PostAffTracker.registerOnAllFinished();
} else {
PostAffTracker.register();
}
}
item++;
}
}
</script>
You are done, this is all needed. Save your changes and you are ready to use the integration.
If you would want to use also Lifetime Commissions plugin you need to add the following line right under sale.setCurrency(Shopify.checkout.currency); to add the customer’s email address to the order.
sale.setData1(Shopify.checkout.email);Additional info can be found here:
https://docs.shopify.com/themes/liquid/objects/order
Do not forget to integrate your shop with the click tracking code.
Click tracking
Log in to your Shopify admin panel, go to the Online store section and click on Themes. In this section click on the Actions button (3 dots) in your current theme preview, and choose Edit code from the drop-down menu.
In the Layout directory, find a file called theme/liquid. Insert the click tracking code from your Post Affiliate Pro merchant panel > Tools > Integration > Clicks tracking right above </BODY> tag in that file and save it.

What is Shopify?
Shopify is a comprehensive commerce platform that empowers individuals and businesses to create online stores and manage their sales seamlessly, both online and in-person. Designed with user-friendliness in mind, Shopify provides the tools needed to build customizable online shops, manage products, and process transactions, all within a unified system. This platform aims to streamline e-commerce operations, making it easier for businesses of all sizes to optimize their online and retail presence.
Shopify’s journey began in 2004 when its founders launched an online store called Snowdevil to sell snowboarding equipment. Unsatisfied with the existing e-commerce solutions, they decided to build their own platform, which led to the official launch of Shopify in 2006. Since then, Shopify has experienced significant growth, continually innovating to meet the evolving needs of merchants.
Notable milestones include the introduction of Shopify Payments and Shopify POS, the launch of the Shopify Fulfillment Network, and the significant Shopify 2.0 update that enhanced customization capabilities. Today, Shopify supports nearly 2 million merchants worldwide, offering a robust platform for businesses to scale and thrive.
Shopify caters to a diverse range of business types and demographics. Whether it’s a small startup looking to establish an online presence, a medium-sized business expanding its reach, a brick-and-mortar store venturing into e-commerce, or a B2B company, Shopify provides tailored solutions to meet various needs. The platform benefits customers by simplifying the store setup process, offering robust e-commerce tools such as integrated payment and shipping options, providing marketing and SEO support, and delivering valuable analytics. Shopify’s flexibility and extensive ecosystem make it an attractive choice for businesses aiming to grow and optimize their online operations.
Key Features of Shopify
Shopify offers a multitude of features designed to support and enhance e-commerce businesses:
- Customizable Online Store Builder: Create unique online stores with customizable templates and flexible themes to match your brand identity.
- Integrated Payment Processing: Simplify transactions with Shopify Payments and offer a seamless checkout experience with Shop Pay.
- Marketing and SEO Tools: Utilize Shopify Magic for content creation, automate marketing efforts, and leverage SEO tools to improve your store’s visibility.
- Extensive App Integrations: Access over 6,000 apps to extend your store’s functionality, from inventory management to customer engagement.
- Robust Backend Management: Efficiently manage orders, control inventory, and gain insights with comprehensive analytics tools.
- Scalability for B2B and B2C: Whether selling directly to consumers or other businesses, Shopify scales with your operations, offering features suitable for both models.
Shopify Pricing Options
Shopify provides several pricing tiers to accommodate different business sizes and needs:
- Starter: $9/month
- Basic: $39/month ($29/month if paid annually)
- Shopify: $105/month ($79/month if paid annually)
- Advanced: $399/month ($299/month if paid annually)
- Plus: Starting at $2,300/month
Each plan includes additional features tailored to the specific requirements of businesses at various stages. Shopify also offers a free trial period, allowing users to explore the platform’s capabilities before committing to a plan.
User Insights on Shopify
Users often praise Shopify for its ease of use, scalability, and 24/7 customer support. The platform’s comprehensive integration options make it a versatile tool for a wide range of businesses. However, some users note a few drawbacks, such as a limited selection of free themes, transaction fees for those not using Shopify Payments, and higher costs associated with premium plans. Despite these considerations, Shopify is widely viewed as a dynamic and reliable platform that effectively meets diverse business needs.
Shopify in YouTube Reviews
For those looking to see Shopify in action and hear detailed reviews, several YouTube videos offer valuable insights:
- “Shopify Review 2023: Pros and Cons You Need to Know”: Watch the video
- “Shopify 2023 Review: New Features & Pricing”: Watch the video
These reviews delve into the platform’s features, updates, and provide personal experiences from users, offering a well-rounded perspective on Shopify’s performance in the current market.
Alternatives to Shopify
While Shopify is a leading e-commerce platform, there are noteworthy alternatives that might better suit specific business needs:
- Squarespace: Ideal for visually appealing websites with robust design options. Visit Squarespace
- Wix: Offers intuitive drag-and-drop website building for beginners. Visit Wix
- Square: Great for integrating in-person and online sales. Visit Square
- WooCommerce: A flexible, open-source e-commerce plugin for WordPress sites. Visit WooCommerce
- Ecwid: Seamlessly adds online stores to existing websites or social media. Visit Ecwid
- BigCommerce: Suitable for large-scale businesses requiring advanced features. Visit BigCommerce
- CS-Cart: Offers multi-vendor marketplace capabilities. Visit CS-Cart
- Shift4Shop: Provides a free plan for U.S. merchants with robust features. Visit Shift4Shop
- Sellfy: Tailored for selling digital products and subscriptions. Visit Sellfy
- Webflow: Combines web design flexibility with e-commerce functionality. Visit Webflow
Each of these platforms offers unique features and benefits, catering to different aspects such as budget constraints, design preferences, or specific selling methods.
Explore seamless integrations with Post Affiliate Pro to enhance your affiliate marketing strategies. Discover solutions for e-commerce, email marketing, payments, and more, with easy integrations for platforms like 1&1 E-Shop, 2Checkout, Abicart, and many others. Optimize your affiliate network with these powerful tools.
Effortlessly integrate your e-commerce site with Post Affiliate Pro and boost your affiliate program's success. Our expert team ensures seamless integration with your payment processor, handling technical issues along the way. Enjoy a free trial and free integration service, saving you time and maximizing your ROI. Join now and experience top-notch affiliate management with over 500 integration options.
Discover Post Affiliate Pro's flexible pricing plans tailored to fit your business needs, with options for Pro, Ultimate, and Network packages. Enjoy a free trial with no credit card required, no setup fees, and the freedom to cancel anytime. Benefit from features like unlimited affiliates, advanced reporting, customizable interfaces, and lifetime support. Save up to 20% with annual billing and take advantage of more than 220 integrations. Perfect for businesses seeking to enhance their affiliate marketing efforts. Visit now to find the ideal plan for you!