MoonClerk integration
Integration with MoonClerk works only if you use MoonClerk with Stripe and only if you use a link to their checkout or embedded checkout.
How to integrate PostAffiliatePro with MoonClerk
Linked Checkout integration
In case you are using the links to MoonClerk checkout, so called Linked Checkout, please follow this step and the last one about plugin and webhook setup.
Essentially what you need to do with this type of set up is to add the following code below all your MoonClerk links so the best is to add it somewhere to your website’s footer template so it is on all your website’s pages and it integrates all the MoonClerk links on all pages of your website.
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<script type="text/javascript">
var MoonClerkLinks = document.querySelectorAll('a[href*="moonclerk.com/pay/"]');
for (i=0; i < MoonClerkLinks.length; i++) {
MoonClerkLinks[i].id = 'appendTrackingCookie';
}
PostAffTracker.setAccountId('Account_ID');
try {
PostAffTracker.track();
} catch (err) { }
PostAffTracker.writeCookieToLink('appendTrackingCookie', 'cid');
</script>
Embedded Checkout
In case you are using the MoonClerk’s Embedded Checkout the integration is a bit complicated because their code needs to be heavily amended. Below is how the integrated code would look like. In the code you need to make sure to add your own checkoutToken and moonclerk URLs:
<script type="text/javascript" src="https://d2l7e0y6ygya2s.cloudfront.net/assets/embed.js"></script>
<script id="pap_x2s6df8d" src="https://URL_TO_PostAffiliatePro/scripts/trackjs.js" type="text/javascript"></script>
<div id="mc5hj004gabje1">
<a id="appendTrackingCookie" href="https://app.moonclerk.com/pay/5hj004gabje1">Easy Time</a>
</div>
<script type="text/javascript">
var papCookieId = '',
mc5hj004gabje1;
if (typeof PostAffTracker !== 'undefined') {
PostAffTracker.setAccountId('Account_ID');
try {
PostAffTracker.track();
} catch (err) { }
PostAffTracker.writeCookieToLink('appendTrackingCookie', 'cid');
PostAffTracker.executeOnResponceFinished.push(function() {
papCookieId = PostAffTracker._getAccountId() + PostAffTracker._cmanager.getVisitorIdOrSaleCookieValue();
renderMoonClerkCheckout();
});
} else {
renderMoonClerkCheckout();
}
function renderMoonClerkCheckout() {
var opts = {
"checkoutToken": "5hj004gabje1",
"width": "100%",
"cid": papCookieId
};
mc5hj004gabje1 = new MoonclerkEmbed(opts);
mc5hj004gabje1.display();
}
</script>
Plugin and Stripe setup
Log in to your Stripe account and go to Webhooks settings section of the Stripe Dashboard. Clicking Add endpoint reveals a form to add a new URL for receiving webhooks. Enter this URL there for a live notifications:
https://URL_TO_PostAffiliatePro/plugins/Moonclerk/moonclerk.php?accountid=Account_IDOnce the webhook is set up go grab your Stripe’s secret API key and copy it. Now navigate to your Post Affiliate Pro merchant panel and to Configuration > Plugins where you want to activate the Moonclerk webhook handling (Stripe). Once the plugin is activated click on Configure next to it and enter your Stripe’s secret API key. Save the plugin configuration and the integration is done.

What is MoonClerk?
MoonClerk is a cloud-based payment processing platform designed to simplify the collection of recurring and one-time payments for small to midsize businesses. It allows users to quickly create fully customized payment forms, automate billing schedules, integrate with other applications, and maintain secure and compliant payment processes. By leveraging MoonClerk, businesses without extensive technical expertise can efficiently manage their billing systems with ease.
Founded in 2013 by Dodd Caldwell and Ryan Wood, MoonClerk was established to serve businesses lacking the technical capacity to handle complex billing systems. Built on Stripe’s infrastructure, MoonClerk offers global scalability and has secured a wide user base of over 5,000 paying customers in 35 countries. The founders’ vision was to create an intuitive platform that streamlines payment processing for businesses of all sizes.
MoonClerk primarily caters to small businesses, nonprofits, service providers, and digital product sellers who need an intuitive billing and payment collection solution. The platform supports a variety of business models, offering benefits such as time savings, secure transactions, and integrations with other operational tools. MoonClerk’s user-friendly interface makes it an ideal choice for organizations seeking to enhance their payment processing without investing in complex software.
Main Features of MoonClerk
- Customizable Payment Forms: MoonClerk allows users to easily create and customize payment forms to match their brand identity. These forms can be embedded on websites or shared directly with customers.
- Multiple Payment Types: Accept a variety of payment methods, including credit cards, debit cards, and ACH transfers, providing flexibility to customers.
- Automated Recurring Payments: Set up automated billing schedules for recurring payments, reducing manual work and ensuring consistent cash flow.
- Integrations with Other Systems: Through Zapier, MoonClerk integrates seamlessly with accounting software, CRM systems, and other operational tools to streamline business processes.
- Security and Compliance: MoonClerk offers high-level security features and complies with industry regulations, ensuring that all payment information is handled securely.
MoonClerk’s Pricing Options
MoonClerk offers tiered pricing based on monthly transaction volume, starting at $18 per month for up to $2,000 in volume. As transaction volumes increase, the pricing scales accordingly. It’s important to note that there are additional costs associated with Stripe’s processing fees. Businesses with higher processing needs should factor in these costs when considering MoonClerk as their payment solution.
User Insights on MoonClerk
Users applaud MoonClerk for its:
- User-Friendly Interface: An intuitive platform that’s easy to navigate, even for those without technical expertise.
- Simplified Automation: Effortless setup of automated billing processes saves time and reduces errors.
- Customizable Solutions: The ability to create tailored payment forms enhances the customer experience.
- Strong Security Measures: Compliance with industry standards ensures that sensitive payment information is protected.
However, some users point out that the pricing structure, based on transaction volume and including additional Stripe fees, may become a consideration for businesses with higher processing needs.
MoonClerk Reviews on YouTube
For a visual and detailed understanding of MoonClerk, check out these YouTube reviews:
- MoonClerk Overview & Features | 2023: Covers the latest functionalities and improvements in the platform.
Alternatives to MoonClerk
If you’re considering other options besides MoonClerk, several alternatives offer similar services with varying features:
- Spreedly: Focuses on payment orchestration for enterprises with complex payment needs.
- PayForm: Provides simple payment forms suited for small businesses.
- FacilePay: Offers mobile payment processing solutions.
- Checkout Page: Enables businesses to create hosted payment pages quickly.
- Zuora: Specializes in subscription billing and revenue recognition.
- Tipalti: Automates global payables for growing companies.
- Stax Bill: Formerly Fusebill, it automates subscription billing management.
- ChargeOver: Offers recurring billing and subscription management.
- QuickBooks Online: An accounting solution with integrated invoicing and payment features.
- Authorize.Net: Provides payment gateway services for online merchants.
Explore seamless integrations with Post Affiliate Pro to enhance your affiliate marketing strategies. Discover solutions for e-commerce, email marketing, payments, and more, with easy integrations for platforms like 1&1 E-Shop, 2Checkout, Abicart, and many others. Optimize your affiliate network with these powerful tools.
Effortlessly integrate your e-commerce site with Post Affiliate Pro and boost your affiliate program's success. Our expert team ensures seamless integration with your payment processor, handling technical issues along the way. Enjoy a free trial and free integration service, saving you time and maximizing your ROI. Join now and experience top-notch affiliate management with over 500 integration options.
The leader in Affiliate software
Post Affiliate Pro offers a comprehensive affiliate software platform to manage multiple affiliate programs with ease. Enjoy no setup fees, 24/7 customer support, and a free 1-month trial. Ideal for small and large businesses, it features precise tracking, automated workflows, and customizable tools to boost your affiliate marketing success. Try it now and streamline your affiliate operations effortlessly!
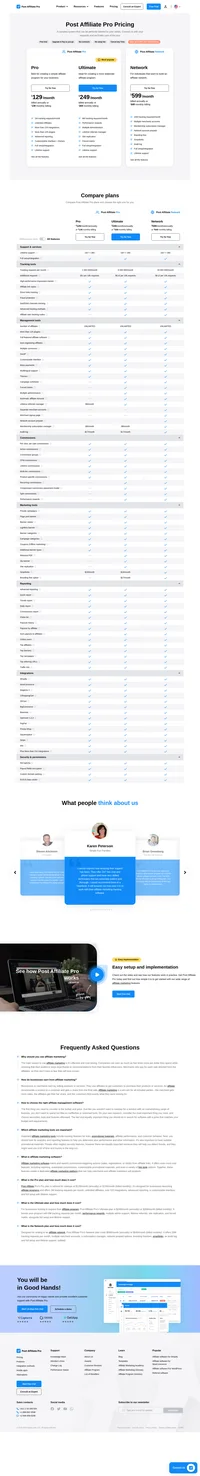
Discover Post Affiliate Pro's flexible pricing plans tailored to fit your business needs, with options for Pro, Ultimate, and Network packages. Enjoy a free trial with no credit card required, no setup fees, and the freedom to cancel anytime. Benefit from features like unlimited affiliates, advanced reporting, customizable interfaces, and lifetime support. Save up to 20% with annual billing and take advantage of more than 220 integrations. Perfect for businesses seeking to enhance their affiliate marketing efforts. Visit now to find the ideal plan for you!